Vzpomínáte na box model Exploreru, který se odlišoval od všech ostatních prohlížečů a všichni jsme ho nesnášeli?
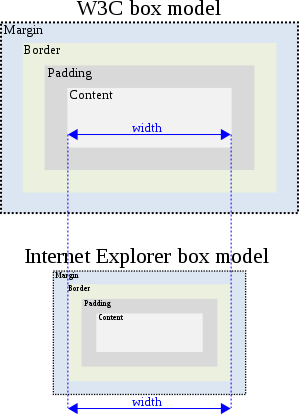
Letos se vrací s plnou slávou zpět. Designeři ho implementují dobrovolně, protože je intuitivnější než model W3C, ve kterém padding a border nepatří do celkové šířky.
![]()
Na intuitivnější box model můžete přepnout pomocí
Víc včetně nadšených komentářů lidí, kteří to už používají a nemůžou si to vynachválit, najdete tady
* { box-sizing: border-box } FTW
Letos se vrací s plnou slávou zpět. Designeři ho implementují dobrovolně, protože je intuitivnější než model W3C, ve kterém padding a border nepatří do celkové šířky.

Na intuitivnější box model můžete přepnout pomocí
Kód:
* { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; }* { box-sizing: border-box } FTW